How to check memory usage of ads?
Written by Roy
Apr 5, 2022 • 4 min read

Heavy ads can be a real pain for publishers. High RAM usage of third-party ads can slow down your page, especially on mobile phones where RAM is often limited. Nested iframes, each having their own DOM, are usually the cause for a high memory footprint. Ad verification vendors and other forth-parties are all add their own logic which consumes memory. So how can you detect the amount of RAM used by a single ad? You can load the tag on a test page, and use Chrome Dev Tools to measure the RAM usage. It's a time-consuming task and not scalable if you have thousands of ads to check. Let's use an API to detect RAM usageWouldn't it be great to automate the whole process? Use the APIs from AdValify.io to automatically scan ad tags and measure memory usage. Here's how to do that using PHP.
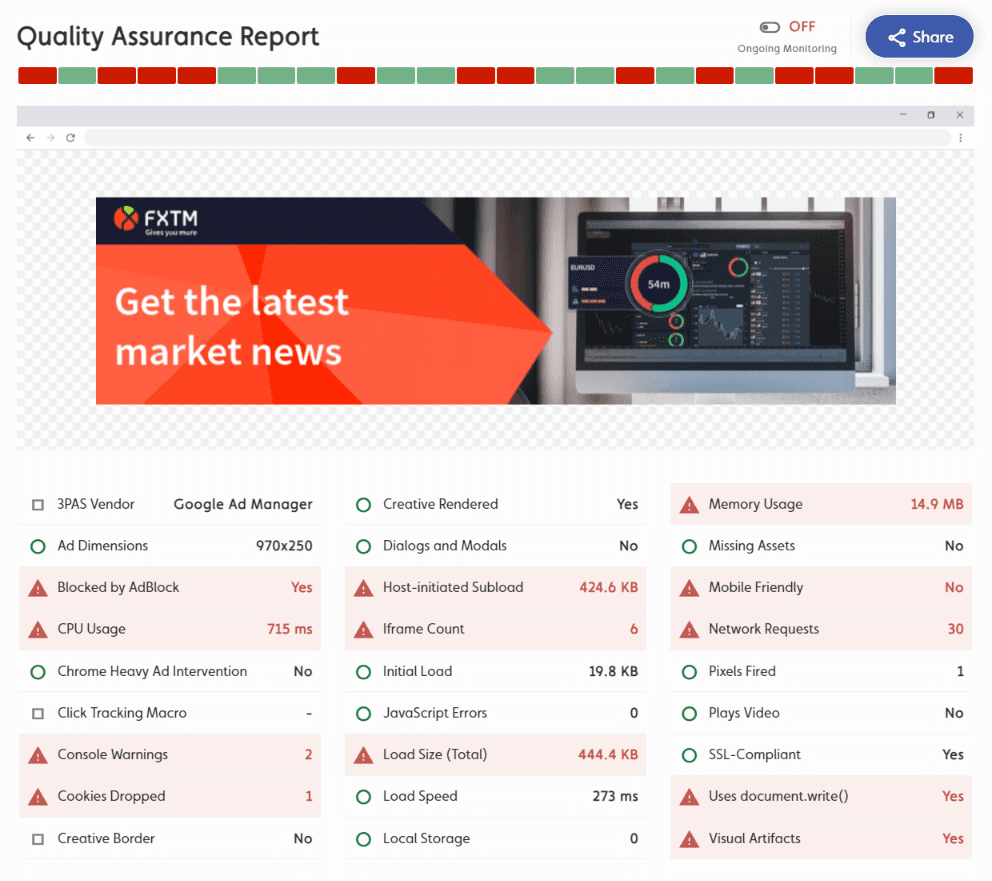
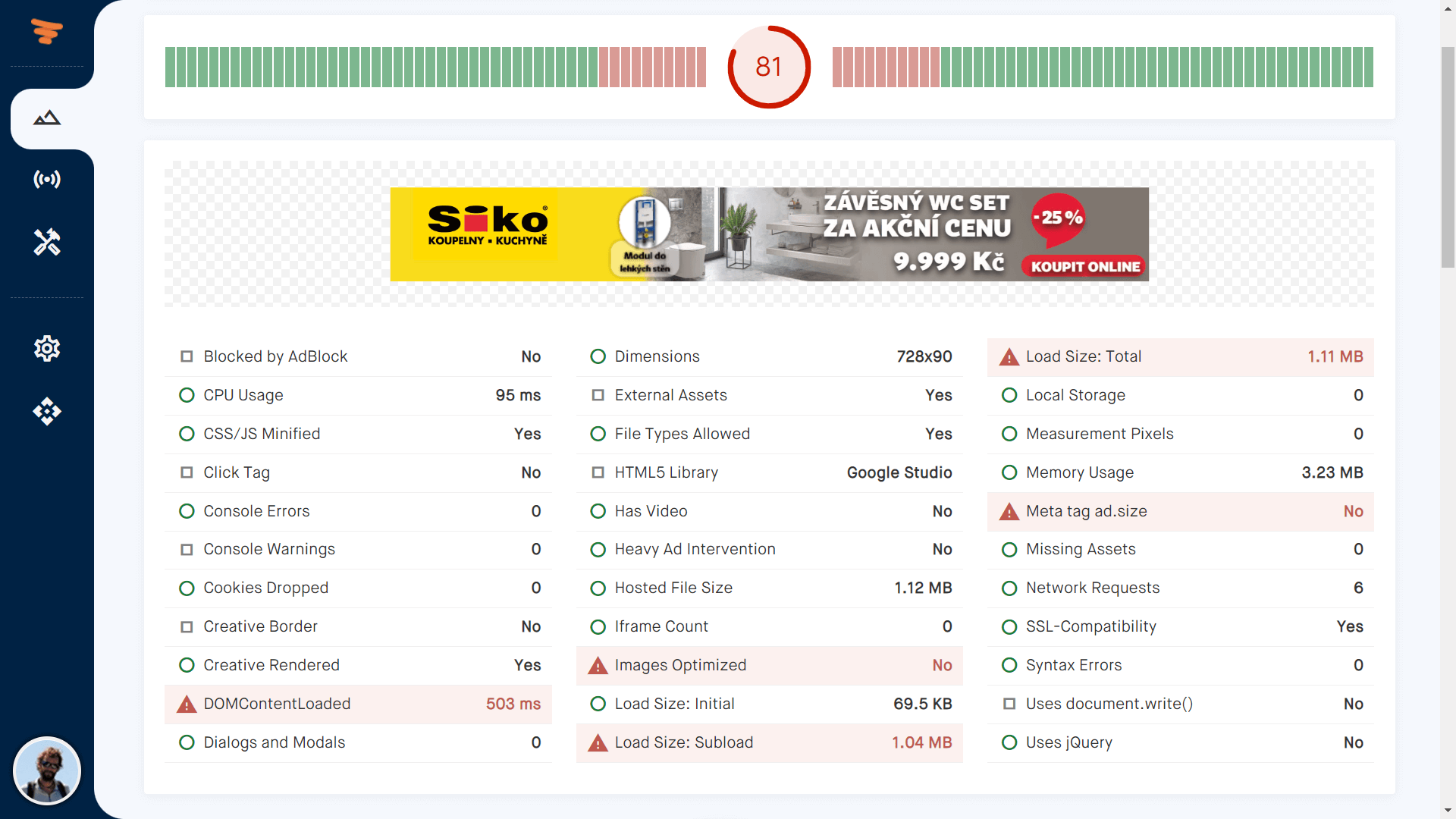
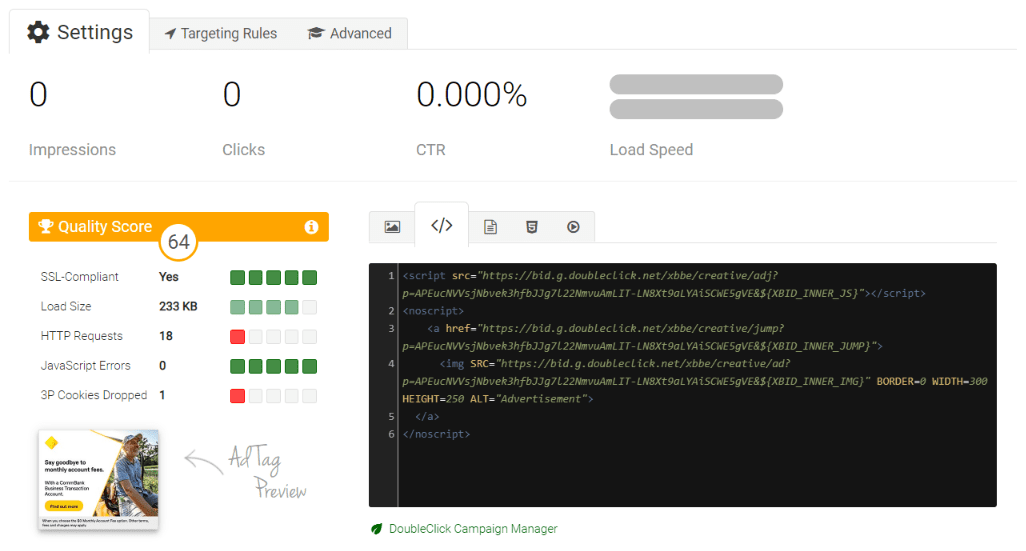
First, download this PHP class from Github: Then, run these lines of code: include("AdValify.php"); $AdValify = new AdValify(); $array = $AdValify->scanTag("This is an ad tag..."); $memory_usage = $array['memory_usage']; //int, in bytes Once you have that int variable, you can use it further down in your logic. For example, if the ad uses more than 10MB of RAM, prevent it from being activated. Check out the complete API Documentation for a list of all data points collected by the scanner. Integrate AdValify's APIs into your productAPIs are fast, scalable and allows you to automate the whole creative quality assurance process. You can litterally scan thousands of ads and measure RAM usage. Here's how AdGlare (an ad server for publishers) uses the APIs of AdValify.io to detect issues of newly added creatives.  Are you a publisher or working in AdOps? Speak with your ad server vendor to implement the APIs into their product too. You can find the complete API documentation here. Scan ads online to check RAM usageNo time to set up the API? Use this free online ad tag tester to scan ads. It will give you lots of information, like CPU usage, cookies dropped, load size and SSL-compliancy. Great time-saver! Want to try AdValify's QA scanners for free?If you're looking for a quick way to measure RAM memory usage of ads, check out our tools. You'll have the results in < 30 seconds. ConclusionChecking RAM usage of creatives and ad tags can be time-consuming. Online scanners make your life a bit easier by analyzing the ad in seconds. If you want to take it a step further, APIs are a powerful tool to automate and scale RAM usage detection of ads. •••
Download this article as PDF?
No time to read the whole article? Download a free PDF version of this article for later: Permalink
To link to this article, please use: External ResourcesMore from AdValify.io |